
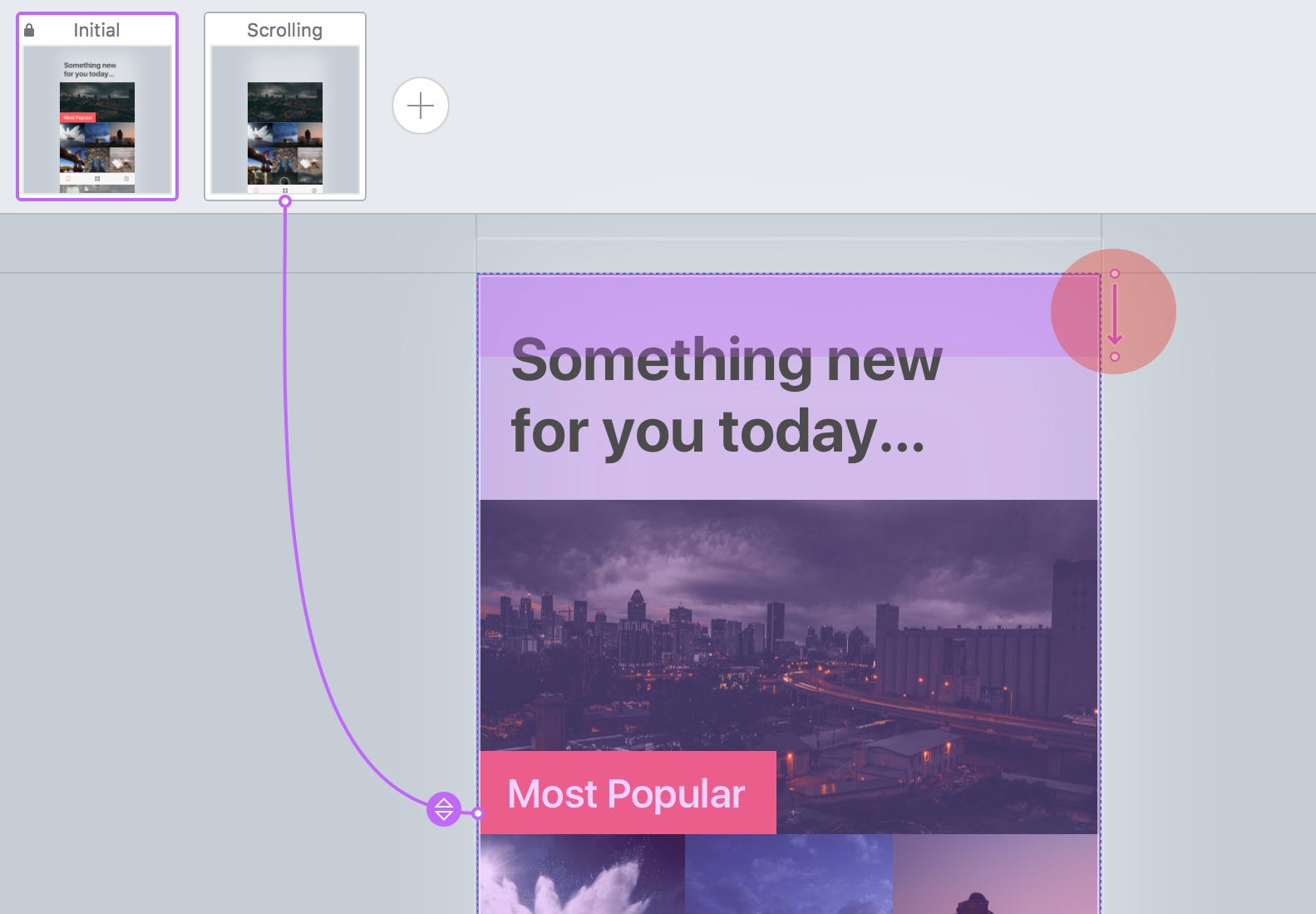
Let’s drag & drop the Fade animation to the opposite side, the right sidebar.

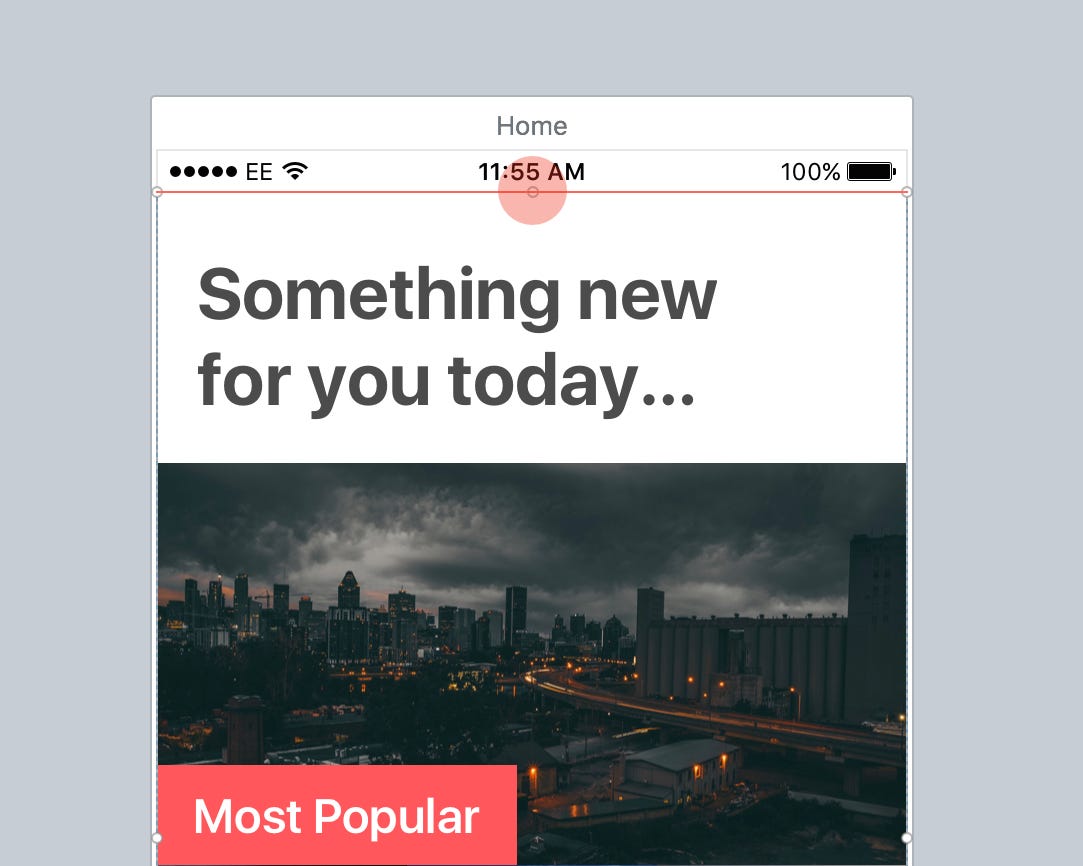
Step 1Īfter selecting the first column of the weather forecast, we can see the types of animations available on the left side in our browser. From now on, every time we change something on the web application, it will be automatically synced to our phones. Let’s open the Pixate application on our iPhone, where we can see that our design has started to come together. This means that we have to divide every number from Sketch by 2 before applying to Pixate. Note: keep in mind that our Sketch design was made at resolution, while in Pixate we’re working with resolution. When this is the case, we just have to copy and paste the X and Y value of each element. This work can be done much quicker if we’re referring to the Inspector panel both in Pixate and Sketch. Now, it’s time to rebuild our screen in Pixate. Importing assets in Pixate is a question of draging and dropping the exported PNG files into the browser window: Step 3 At this point in the process, you should only export the layers of the “GO screen”, so it will be easier to work with and modify things on-the-go if necessary. Tip: always focus on one screen at a time. You should export in PNG, since it’s key to have transparent layers. If you look at the final prototype, you can see that in the case of the “GO screen” I separately exported the navigation bar, the tab bar, every single column of the weather forecast and the goal circles. Let’s open our Sketch file and start exporting every element one by one. This also means that we have to separately export the elements we want to animate in our prototype. Pixate allows us to animate every single object in our prototype, based on various events and interactions, like the screen loading, tap, double tap or scroll. Note: we can also select smartwatch screen sizes like the Apple Watch, LG G Watch or the Moto 360. In this case, let’s choose the iPhone 6, since we designed the fitness application for that particular device in Sketch. Here we can select the specific type of device we’re designing for.


Step 1Īfter you’ve logged into your account, click on the New Project button, then select the New Prototype option. New Pixate Projectīefore we can start creating our first prototype, we have to setup a new project in Pixate. During this tutorial we will be using the web version of Pixate, but we will get the end results in a native application on our phone, which provides a great fluid experience. Unlike other prototyping tools, such as Flinto, or Marvel, Pixate lets you separate layers and embed interactions, such as Drag, Tap, Double Tap, Scroll, Pinch and more. In my view, Pixate is the best tool available to designers to create completely functional, custom animated mobile application prototypes, without writing a single line of code.
#SCROLL POSITION FLINTO FREE#
The free Pixate application from App Store.The iOS Fitness Application Sketch file from my previous tutorial.Let’s get started! Tutorial Assetsįor this tutorial you will need three things to follow along:

The prototype will look and feel like a real application on your phone you’ll be able to navigate and scroll through your design, using gestures and custom animations.Īt the end of this tutorial, you will be able to make an animated prototype version of any application design using Pixate.
#SCROLL POSITION FLINTO HOW TO#
In this tutorial, I’ll teach you how to create an animated prototype of your mobile application design.


 0 kommentar(er)
0 kommentar(er)
